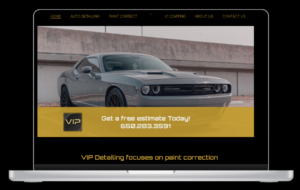
VIP Detailing focuses on paint correction and protection services.
Project Title:
VIP Detailing Services
Project:
Content Strategy Plan
Project Date:
July 2021 – Jan 2022
Team Members:
Jesus Jimenez, VIP Detailing Stakeholder
My role:
UI/UX Designer, Web Designer
Tools:
Illustrator, Photoshop, Pages
Bluehost
Wordpress
HTML, CSS
Photoshop
Figma
Deliverables
Mobile Website
Sitemap
Prototype
Scheduling widget
Print: Service Booklet
Print: Business Forms
The Challenge
VIP Detailing was a brand new business offering mobile auto detail services, and they needed a way to talk to clients about all their services. They mentioned they were having a hard time because clients would get confused about what services they were offering and how some were connected to others. This confusion would make clients lose interest in obtaining VIP Detailing services. Additionally not having a website or online presences to refer clients too, made it harder for them to obtain new clients.
The Solution
Through initial research and talks with the client I created a plan on how to divide up their services so that they can present them to their clients. Additionally I advised them on online strategies they can do to help clients understand what they were offering.
In the end I created several products for the company: a website, a service booklet, business forms, and an online scheduling widget.
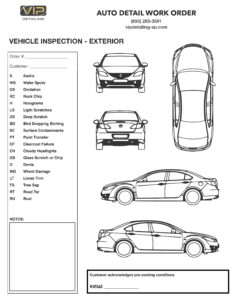
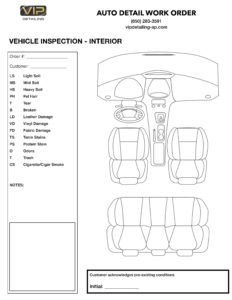
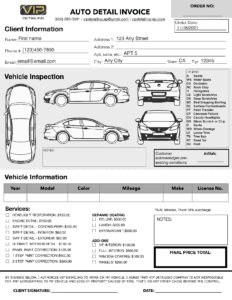
Business Forms:
Another product I created for the client was a work order form along with an invoice form that they could send to clients. These forms helped clients understand all the services that they were signing up for. It also helped the VIP Detailing keep track of their jobs.
Additionally these forms were editable PDF’s so VIP Detailing staff can fill them out on screen.
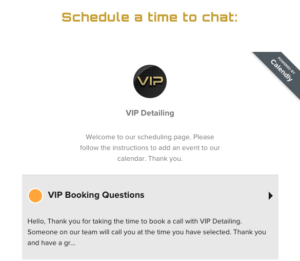
Online scheduling widget:
For the web site the main CTA is to make a call to get an estimate. VIP Detailing felt that if they could get people on the phone, “we can make the sale.” So we made sure the phone number was on every page. If people did not want to call right away we included a Schedule a time to chat, feature on the website. The user can simply jot down when they want VIP Detailing to contact them. This is low intensity option that gets the client connected to the company.
Website
The website’s main focus was to present the services that VIP Detailing offers which are auto detail services, paint correction services, and Ceramic/VIP services.
Additionally, there were more minor services that clients could choose from, so to help promote those services, I decided to make those add-on services that clients could choose from as additional services.

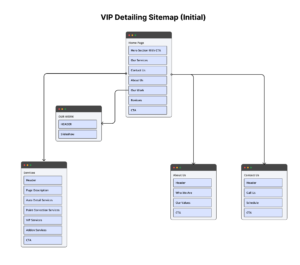
Wireflow:
Helped me see what content was to go on each page and how they were to connect.
Initial Wireflow
These are the initial screens and how they would connect to each other.

Final Wireflow
After reviewing the first prototype and final prototypes, I updated the screen and wireframes, at the end of the project.

Lo-fi Prototype
After reviewing the lofi prototype and site map with the client. They felt that the services page was really long, and worried that all the services were buried. They talked about wanting the services to be more prominent. So I decided to bring the main services onto the main navigation, so that they can always appear on the screen.
Moodboard:
Before I started working on the final prototype I created a moodboard after discussing with VIP Detailing what look they wanted to go for. They mentioned they wanted to attract high-end clients with luxury/sports cars, so I looked at sport cars and luxury items for inspirations. Which helped me create the color palette below and select some fonts styles. Also VIP Detailing already had a logo that was gold and black, so I chose colors that went well with those colors.
Final Prototype
After viewing the final prototype the client was happy with the new arrangement of the services page. Additionally they chose the darker green color from the color palette as the main color they wanted to see on the website.
Next Steps
After reviewing the final website prototype I began to build the website with WordPress. First I secured the domain name and also found a hosting company. Once I completed the website I also created training videos on how to update the website.
A month later the client and I had a follow up meeting to discuss the website, and they mentioned that they were noticing that when they spoke to customers, at times it felt that they were asking the same questions, so we decided to include a F.A.Q. page on the site. Which I have also added to the final prototype.
The client has also expressed that their clients have a better understanding about what services VIP Detailing is offering, and they have a more clear idea of how to present them.